
Sprint 3
Duration: 3/06/2019-4/02/2019
Completed Tasks
- Real time push notification.
- Complete cloud server.
- Data saving.
- Special event push.
- User track.
Trello time-line

Sprint reflection
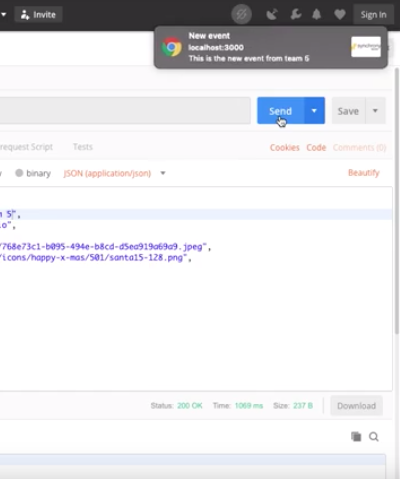
For this sprint, we are focused on the push notification. In the beginning, we find a way that uses another server to send push to our user but this was not the best solution for our project. Then, we change the function to node.js that was we already learn from last semester. Using the node.js to build up the server is really fast but to link that with push notification was really hard. First, it needs the MongoDB to set up the database and key that can give to the user to register to push server. Second, it needs the test page and the previous push function but that function was not working in this system. So, we change all our code from html5 push to javascript push. After that, we have the basic system set up. It time to test the server. When we test our server it shows one big problem that is different browser have different allow push notification. Especial, the safari still can not register to our push server that is a big problem, but all other browsers such as Firefox, Chrome, and IE, etc. was fully functional in our project. For the push notification, we are using the postman application to send the push to the user who allow our push service. In the future, we will have our own push sender. Right now we are working on the push notification in the mobile phone before I write this reflection the push in mobile devices was already 80% done. We hope this can be done in a day or two. For this sprint, it is a challenge for us. We waste a lot of time in our UI and independent work without any communication but we still finish our plan 95% in this sprint. Even we are not fully finished but we still have a lot of working function can be present. We know there is not that much time left. We will push us really hard to finish all the function in next week hope after sprint3 that first Tuesday we can show the fully push notification with PC and mobile devices.
This is code of push. const express = require('express'); const router = express.Router(); const mongoose = require('mongoose'); const Subscription = mongoose.model('subscribers'); const q = require('q'); const webPush = require('web-push'); const keys = require('./../config/keys'); router.post('/', (req, res) => { const payload = { title: req.body.title, message: req.body.message, url: req.body.url, ttl: req.body.ttl, icon: req.body.icon, image: req.body.image, badge: req.body.badge, tag: req.body.tag };
Subscription.find({}, (err, subscriptions) => { if (err) { console.error(`Error occurred while getting subscriptions`); res.status(500).json({ error: 'Technical error occurred' }); } else { let parallelSubscriptionCalls = subscriptions.map((subscription) => { return new Promise((resolve, reject) => { const pushSubscription = { endpoint: subscription.endpoint, keys: { p256dh: subscription.keys.p256dh, auth: subscription.keys.auth } }; const pushPayload = JSON.stringify(payload); const pushOptions = { vapidDetails: { subject: 'http://example.com', privateKey: keys.privateKey, publicKey: keys.publicKey }, TTL: payload.ttl, headers: {} }; webPush.sendNotification( pushSubscription, pushPayload, pushOptions, ).then((value) => { resolve({ status: true, endpoint: subscription.endpoint, data: value }); }).catch((err) => { reject({ status: false, endpoint: subscription.endpoint, data: err }); }); }); }); q.allSettled(parallelSubscriptionCalls).then((pushResults) => { console.info(pushResults); }); res.json({ data: 'Push triggered' }); } });
});
router.get('/', (req, res) => { res.json({ data: 'Invalid Request Bad' }); }); module.exports = router;
Contributions
- Peilun Lu, about 25 hours, contributed in bitbucket set up, cloud server, Data saving, function testing.
- Wei Wang, about 25 hours, contributed in trello, slides creation, special event push, function testing.
- Ce Shi, about 25 hours, contributed in document, bitbucket set up, improve the push function, function testing.
Sprint Retrospection
In this sprint, we complete the cloud server and link the front and back end. Also we can save the data of push. Most important, we achieve the real time push, and we can push any information to the browser and direct to the website what we want. Last, it can work on the android mobile device.
| Good | Could have been better | How to improve? |
|---|---|---|
| We achieved the desired function | User track had bug | Fix the problems in user tract |
| Update Readme on time | Not good for structure diagram, then we waste a lot of time | Check and improve everything in next sprint |
